Esta guía está diseñada para ayudarnos a mantener una comunicación de marca consistente a nivel interno y externo, a través del uso autorizado de guías de identidad visuales y verbales. Las indicaciones aquí establecidas deben respetarse y cumplirse con exactitud, para garantizar un manejo uniforme y consistente de la personalidad de marca y faciliten las labores de comunicación de la Universidad Autónoma de Manizales.

La marca Universidad Autónoma de Manizales y la Acreditación Institucional de Alta Calidad, van de la mano, deben expresar consistentemente la identidad visual e identidad verbal; qué decimos y cómo lucimos y sonamos. La forma en que comunicamos la marca nos ayuda a definir la experiencia del cliente, la cual se alinea directamente con la promesa de nuestra marca.

Nos relacionamos con nuestros públicos en términos de sencillez y animosidad, somos comprensivos y estamos siempre dispuestos para superar todos los retos que aparezcan en el camino. Nos encontramos en el mismo nivel de nuestro público, no somos inferiores ni superiores.
Manejamos un tono cercano sin traspasar los límites de la institucionalidad. Estamos llenos de vida, somos alegres y jóvenes, tenemos ganas de avanzar de la mano de la Comunidad UAM porque entendemos que las acciones del ahora impactarán nuestro futuro.
¡El momento es ahora!













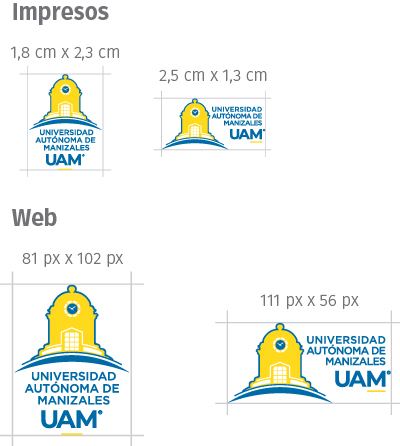
Este se refiere al tamaño más pequeño en que se reproduce el Logosímbolo para asegurar su legibilidad.
El tamaño mínimo para impresión será para el vertical de 1,8 cm de ancho por 2,3 cm de alto, mientras que
para el horizontal son 2,5 cm de ancho por 1,3 cm de alto, este uso mínimo es ideal para impresos.
Para digital, el tamaño mínimo será de 81 x 102 pixeles para el vertical y 111 x 56 pixeles para el horizontal.

El área de reserva es el espacio mínimo que siempre debe conservarse alrededor de la marca, para mantener la legibilidad y evitar la intervención de elementos que dificulten su identificación. El espacio mínimo que se debe conservar sin uso alrededor de la marca es de 1U.



















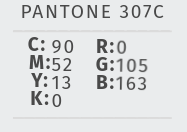
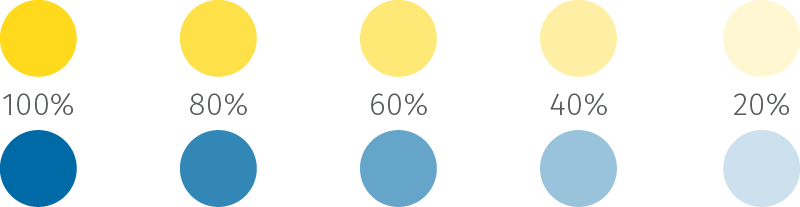
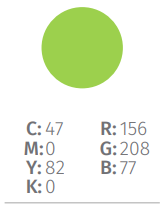
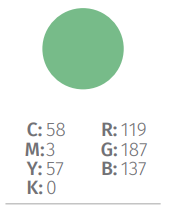
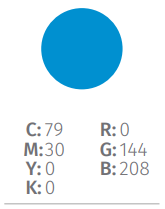
PALETA DE TONOS

NOTA: En las comunicaciones de la UAM, el uso de fondos distintos a los institucionales en las reservas de la marca está permitido siempre y cuando estén dentro de la gama tonal de azules y amarillos, respetando los lineamientos de zonas de exclusión y manejo de versiones permitidas.
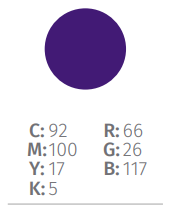
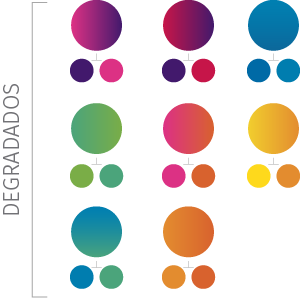
COLORES SECUNDARIOS

Web: #421A75

Web: #C20590

Web: #CE0071

Web: #E36727

Web: #EC992D

Web: #9CD04D

Web: #77BB89

Web: #0090D0



Web: #575757

Web: #B2B2B2

Web: #EDEDED
Principal
Dentro del uso de las tipografías de la familia Fira está permitido el uso de las variaciones de la misma: Ligth, Medium, Italic o Bold.
Fira Sans Light
ABCDEFGHIJKLMNÑOPQRSTUVWXYZ
abcdefghijklmnñopqrstuvwxyz1234567890
Fira Sans Regular
ABCDEFGHIJKLMNÑOPQRSTUVWXYZ
abcdefghijklmnñopqrstuvwxyz1234567890
Fira Sans Italic
ABCDEFGHIJKLMNÑOPQRSTUVWXYZ
abcdefghijklmnñopqrstuvwxyz1234567890
Fira Sans Medium
ABCDEFGHIJKLMNÑOPQRSTUVWXYZ
abcdefghijklmnñopqrstuvwxyz1234567890
Fira Sans Bold
ABCDEFGHIJKLMNÑOPQRSTUVWXYZ
abcdefghijklmnñopqrstuvwxyz1234567890
Secundaria
Dentro del uso de las tipografías de la familia Trebuchet MS está permitido el uso de las variaciones de la misma.
Trebuchet MS Regular
ABCDEFGHIJKLMNÑOPQRSTUVWXYZ
abcdefghijklmnñopqrstuvwxyz1234567890
Trebuchet MS Italic
ABCDEFGHIJKLMNÑOPQRSTUVWXYZ
abcdefghijklmnñopqrstuvwxyz1234567890
Trebuchet MS Bold
ABCDEFGHIJKLMNÑOPQRSTUVWXYZ
abcdefghijklmnñopqrstuvwxyz1234567890
Trebuchet MS Bold Italic
ABCDEFGHIJKLMNÑOPQRSTUVWXYZ
abcdefghijklmnñopqrstuvwxyz1234567890
NOTA: Esta tipografía se puede emplear en varias campañas,
como complemento a la Fira o como fuente principal.
